Slow scrolling while changing index on iOS · Issue #3 · yoonzm/react-native- alphabet-flat-list · GitHub
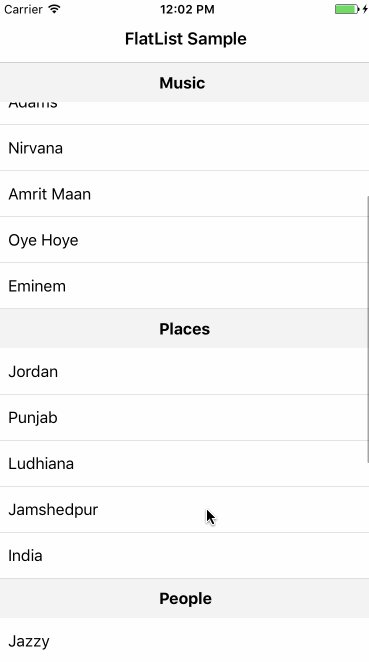
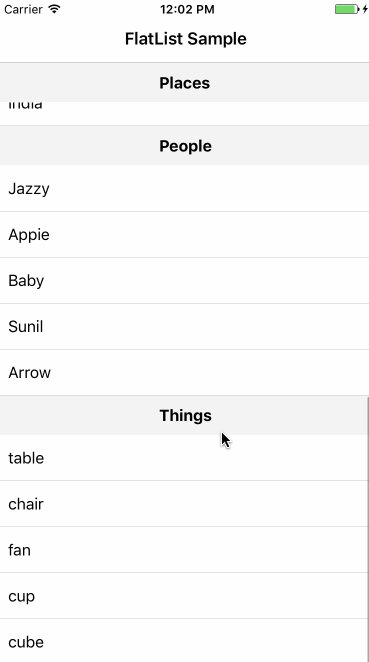
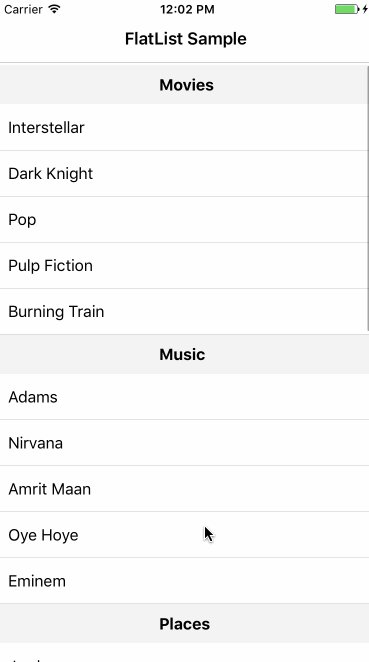
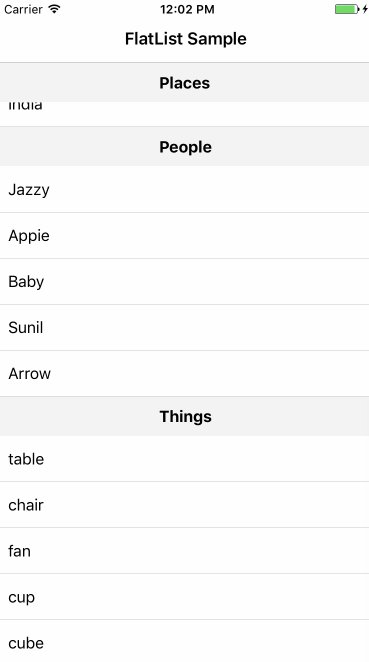
GitHub - Kieran-McIntyre/react-native-section-alphabet-list: A simple React Native component that takes an array of data and renders a SectionList with alphabetically sorted data
GitHub - CofferHub/react-native-section-alphabet: A simple React Native component that takes an array of data and renders a section with alphabetically sorted data
GitHub - i6mi6/react-native-alphabetlistview: A Listview with a sidebar to jump to sections directly
GitHub - Kieran-McIntyre/react-native-section-alphabet-list: A simple React Native component that takes an array of data and renders a SectionList with alphabetically sorted data